랩뷰의 구성을 알아보도록 하겠습니다.
툴의 구조를 알아야 사용 할 수 있으니까요.
랩뷰는 크게 2가지 부분으로 나뉩니다.
프런트 패널과 블록다이어그램.
프런트 패널

바탕이 회색이고 격자 무늬가 있는 것이 프런트 패널입니다.
프런트 패널은 우리가 어떤 프로그램을 사용할 때 외부에 보이는, 직접적으로 조작하는 부분입니다.
값을 입력하고 표시하고 기능들을 사용하는 화면이에요.
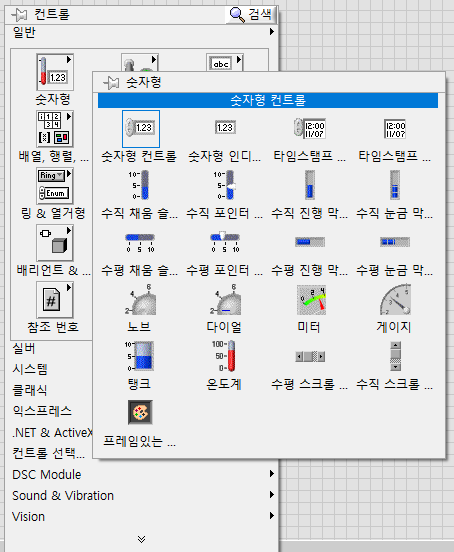
프런트 패널의 빈 영역에서 마우스 오른쪽을 클릭하면 컨트롤 패널이 나옵니다.

데이터를 입력할 칸, 데이터를 표시할 칸, 화면을 디자인 하기 위한 꾸미기 도구들 그래프, 표 등이 컨트롤 패널에 있습니다.
마우스를 문자형이나 장식 등의 항목에 올려두면 세부 항목들이 나타납니다.
컨트롤 패널을 닫으려면 컨트롤 패널 바깥의 아무 곳에나 마우스 왼쪽을 클릭하면 돼요.
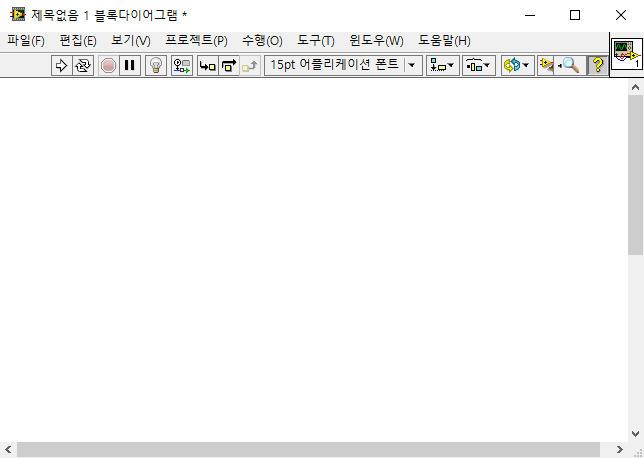
블록 다이어그램

바탕이 새하얀 것이 블록 다이어그램입니다.
랩뷰의 함수들은 마치 블록 부품들 처럼 생겼는데 이 블록들을 하나 하나 배치하고 선으로 연결해서 프로그램을 만들어요.
가장 많이 보게 될 화면으로 프런트 패널에서 보이는 프로그램의 내부 동작을 코딩하는 영역입니다.
블록 다이어그램의 빈 영역에서 마우스 오른쪽을 누르면 함수 패널이 나타나요.

숫자형, 문자형, 구조 등 소스를 코딩하기 위한 함수와 구조들이 있습니다.
각 항목의 목록을 보는 방법과 함수 패널을 종료하는 방법은 컨트롤 패널에서의 조작법과 동일합니다.
상단 툴바
상단 툴바에서 자주 사용하는 기능들만 간략하게 소개할게요.

1. 프로그램 실행버튼
작성한 코드를 실행하는 버튼입니다.
Ctrl + R 단축키로 프런트패널과 블록 다이어그램 모두에서 빠르게 코드를 실행 할 수 있어요.
2. 강제 종료 버튼
무한 루프에 빠지거나 실행 중인 코드를 중단할 때 사용하는 버튼입니다.
Ctrl + . (콤마) 단축키로 프런트패널과 블록 다이어그램 모두에서 코드를 정지 할 수 있어요.
3. 일시 정지 버튼
진행 중인 코드를 잠시 멈추는 버튼입니다.
원하는 타이밍에서 어떤 데이터의 값을 정지 시켜두고 확인할 때 사용해요.
4. 하이라이트 버튼
보통 텍스트 프로그래밍 언어들에서 순차적으로 코드를 실행하는 것과 같은 기능을 합니다.
반복문은 1회 회전 시키고 일반적은 코드들은 다음 와이어 직전까지만 수행합니다.
텍스트 기반 언어에서는 한 줄이 단위인데 랩뷰는 와이어가 기준입니다.
사실 프로브 기능이 매우 강력해서 저는 자주 사용하지 않아요.
5. 위치, 정렬 관련 버튼
랩뷰 소스는 정리하면서 눈에 잘 보이도록 코딩하지 않으면 규모가 커졌을 때 굉장히 복잡해져요.
프런트 패널에서는 여러개의 인디케이터, 컨트롤, 장식들을 정렬하거나 간격을 조절할 때 사용하며
블록 다이어그램에서는 함수들의 위치와 간격을 조절할 때 사용합니다.
많이 사용하는 기능이에요.
간단한 실습
사용자가 입력한 두 숫자의 합을 프런트패널에 출력 해봅시다.
우선 사용자가 숫자를 입력 해야하는 칸이 필요하겠죠?
데이터를 입력하는 칸이나 버튼 등을 컨트롤이라고 합니다.
프런트 패널에서 마우스 오른쪽을 클릭하고 숫자형 항목에 마우스를 올린 다음 맨 처음에 있는 숫자형 컨트롤을 클릭하세요.

그러면 자동으로 컨트롤 패널이 닫히고 원하는 위치에 마우스를 클릭하면 숫자형 컨트롤이 생깁니다.
똑같은 방법으로 숫자형 컨트롤을 하나 더 만들어주세요.
입력하는 칸을 만들었으니 출력 되는 칸도 있어야합니다.

이번에는 숫자형 컨트롤이 아닌 숫자형 인디케이터를 선택해서 프런트 패널에 올려주세요.
값을 표시하는 칸을 인디케이터라고 합니다.
프런트 패널을 다 꾸몄으면 이제 블록 다이어그램에서 코딩을 해야겠죠?
단축키 Ctrl + E를 누르면 블록 다이어그램으로 편하게 이동할 수 있어요.
블록 다이어그램으로 오면 방금 전 프런트패널에서 만든 숫자형 컨트롤과 인디케이터가 있습니다.
블록 다이어그램 빈 영역에 마우스 오른쪽 버튼을 클릭해서 함수 패널을 열고 숫자형 항목의 더하기 함수를 클릭해 블록 다이어그램으로 올려주세요.

자, 벌써 대충 어떻게 하는지 직관적으로 감이 오시죠?
숫자형 컨트롤의 우측으로 마우스를 가져가면 마우스가 실타래 모양으로 변하는데 이때 숫자형 컨트롤을 클릭하고 마우스를 움직이면 와이어가 따라오는게 보여요.
와이어 연결을 취소하고 싶으면 ESC키를 누르거나 마우스 우측 버튼을 누르면 됩니다.
우선 지금은 더하기 함수의 숫자를 입력받는 왼쪽부분에 연결해 주세요.
나머지 숫자형 컨트롤2 도 더하기 함수에 연결합니다.
사용자가 입력한 두개의 숫자가 더하기 함수로 들어가도록 코딩 했습니다.
더하기 함수의 우측 부분에서는 당연히 두 숫자가 합산된 값이 나오겠죠?
똑같은 방법으로 더하기 함수에서 나오는 부분을 숫자형 인디케이터로 연결해 줍니다.
랩뷰에서는 왼쪽이 입력! 오른쪽은 출력입니다!
자 코딩이 완료 되었습니다.

Ctrl + E로 다시 프런트패널로 돌아온 다음 숫자형 컨트롤에 숫자를 입력 해보세요.
그 다음 Ctrl + R을 눌러 코드를 실행합니다.
그러면 결과값이 숫자형 인디케이터에 나타나요.

마찬가지로 빼기, 곱하기, 나누기도 실습 해보세요.
프로그래밍을 모르는 사람들이 접근하기에도 아주 쉽습니다.
함수들이 다 준비되어 있으니 빠르게 개발할 수 있다는 말 좀 체감이 되실거에요.
마지막으로 저는 프런트 패널을 이렇게 꾸며봤습니다.

컨트롤 패널에서 장식 항목에 가면 프런트 패널을 꾸밀 수 있는 도구들이 있어요.
이것저것 만져보면서 실습해보시면 되겠습니다.
'LabVIEW' 카테고리의 다른 글
| [LabVIEW 강의]_3강 랩뷰의 배열 (0) | 2019.09.25 |
|---|---|
| [LabVIEW 강의]_2강 랩뷰의 반복문 (for문과 while문) (0) | 2019.09.09 |
| [LabVIEW 강의]_0강 랩뷰는 무엇이고 어디에 쓰이나요? (0) | 2019.09.06 |


